Lezione 11: Bordi
I bordi possono essere usati per molte cose, per esempio come elemento decoratico o per sottolineare una separazione fra due oggetti. I CSS ti forniscono opzioni infinite nell'utilizzo dei bordi nelle tue pagine.
Spessore dei bordi [border-width]
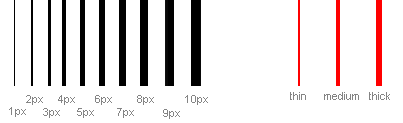
Lo spessore dei bordi viene definito con la proprietà border-width, che può avere valore thin (sottile), medium (medio), e thick (spesso), o un valore numerico indicato in pixel. La figura sotto illustra come:

Colore dei bordi [border-color]

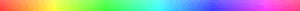
La proprietà border-color definisce il colore del bordo. I valori sono i normali valori per i colori, come per esempio "#123456", "rgb(123,123,123)" o "yellow".
Tipi di bordi [border-style]
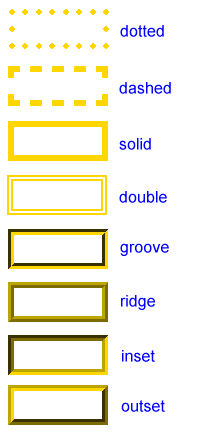
E' possibile scegliere fra diversi tipi di bordi. Sotto sono mostrati 8 diversi tipi di bordi così come vengono interpretati da Internet Explorer 5.5. Tutti gli esempi sono mostrati con colore "gold" e spessore "thick", ma possono essere chiaramente mostrati con altri colori e altri spessori.
Quando non vuoi nessun bordo puoi usare i valori none o hidden.

Esempi di definizione di bordi
Le tr proprietà descritte sopra possono essere messe insieme in ogni elemento e produrre pertanto bordi diversi. Per mostrare questo vedremo un documento dove vengono abbiamo definito bordi diversi per <h1>, <h2>, <ul> e <p>. Il risultato potrebbe non essere così gradevole ma mostra bene alcune delle molte possibilità:
h1 {
border-width: thick;
border-style: dotted;
border-color: gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
E' possile definire anche delle proprietà speciali per i bordi top-, bottom-, right- o left-. L'esempio sotto mostra come:
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
Raggruppamento [border]
Come abbiamo fatto anche per altri elementi, è possibile raggruppare in una molte proprietà usando border. Vediamo come fare con un esempio:
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
Può essere raggruppato in:
p {
border: 1px solid blue;
}
Riepilogo
In questa lezione hai imparato le infinite opzioni che i CSS ti offrono quando utilizzi i bordi nelle pagine.
Nella prossima lezione vedremo come definire le dimensioni del modello box - height e width.
