Lezione 14: Posizionamento degli elementi
Con il posizioanmento del CSS puoi sistemare un elemento esattamente dove vuoi all'interno della pagina. Insieme alla proprietà float (vedi la lezione 13), il posizionamento ti permette molte possibilità per creare un layout preciso e avanzato.
In questa lezione discuteremo:
Il principio del posizionamento nei CSS
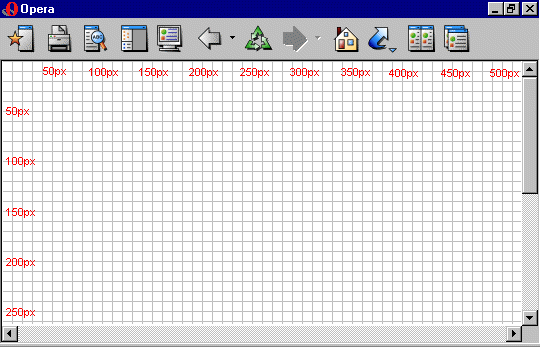
Immagina una finestra di browser come un sistema di coordinate:

Il principio alla base del posizionamento è che puoi posizionare ciascun box in qualsiasi posto del sistema di coordinate.
Diciamo che vogliamo posizionare un titolo. Usando il modello box (vedi la lezione 9) il titolo apparirà come segue:

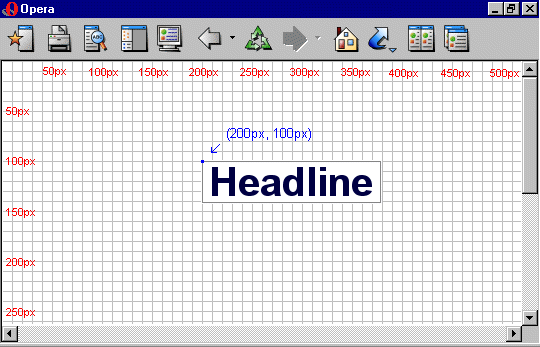
Se vogliamo posizionare questo titolo a 100px di distanza dal bordo superiore del documento e a 200px di distanza dal bordo sinistro, dovremmo scrivere il seguente codice CSS:
h1 {
position:absolute;
top: 100px;
left: 200px;
}
Il risultato sarà il seguente:

Come puoi vedere il posizionamento dei CSS è una tecnica molto precisa per sistemare gli elementi. E' molto più facile che cercare di usare tabelle, immagini trasparenti o altre cose.
Posizionamento assoluto
Un elemento posizionato in maniera assoluta non avrò nessuno spazio nell documento. Questo significa che non lascia nessuno spazio dopo che è stato posizionato.
Per posizionare un elemento in maniera assoluta la proprietà position deve avere valore absolute. In seguito puoi usare proprietà left, right, top, e bottom per sistemare i box.
Come esempio di posizionamento assoluto abbiamo scelto di sistemare 4 box in ciascun angolo del documento:
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
#box2 {
position:absolute;
top: 50px;
right: 50px;
}
#box3 {
position:absolute;
bottom: 50px;
right: 50px;
}
#box4 {
position:absolute;
bottom: 50px;
left: 50px;
}
Posizionamento relativo
Per posizioanre un elemento in maniera relativa la proprietà position deve avere valore relative. La differenza tra il posizionamento assoluto e quello relativo è su come viene calcolata la posizione.
La posizione di un elemento posizionato in maniera relativa viene calcolato dalla sua posizione originale nel documento. Questo significa che sposti l'elemento a destra, a sinistra, in alto o in basso. In questo un elemento avrà sempre uno spazio nel documento dopo il suo posizionamento.
Come esempio di posizionamento relativo cerchiamo di posizionare tre immagini in relazione alla loro posizione originaria nella pagina. Nota come le immagini lasciano dello spazio vuoto nella loro posizione originaria all'interno del documento:
#dog1 {
position:relative;
left: 350px;
bottom: 150px;
}
#dog2 {
position:relative;
left: 150px;
bottom: 500px;
}
#dog3 {
position:relative;
left: 50px;
bottom: 700px;
}
Riepilogo
Nelle due lezioni precedenti hai imparato come far flottare e come posizionare gli elementi. Questi due metodi ti danno molte possibilità per costruire le tue pagine senza aver bisogno di nessuno dei vecchi metodi, come le tabelle o le immagini trasparenti. Usa i CSS. Sono molto più precisi, di forniscono molti più vantaggi e sono anche molto semplici da mantenere.
