Lezione 4: Font
In questa lezione imparerai qualcosa sui font e su come applicarli utilizzando i CSS. Vedremo anche come funziona il fatto che uno specifico font può esssere visualizzato sul tuo tuo sito web solo se è stato istallato sul PC che aprirà il tuo sito. Verranno quindi descritte le seguenti proprietà CSS:
La famiglia dei caratteri [font-family]
La proprietà font-family viene usata per definire le priorità per la lista dei caratteri da usare per visualizzare un elemento o una pagina web. Se il primo font della lista non è stato istallato sul computer che accede al sito, allora verrà provato il secondo font della lista e così via finchè non verrà trovato un fonte disponibile.
Ci sono due tipi di nomi per catalogare i font: i nomi della famiglia e le famiglie generiche. I due termini vengono spiegati sotto.
- Nome della famiglia
- Esempi di nomi della famiglia (conosciuto spesso con il termine "font") possono essere per esempio "Arial", "Times New Roman" o"Tahoma".
- Famiglia generica
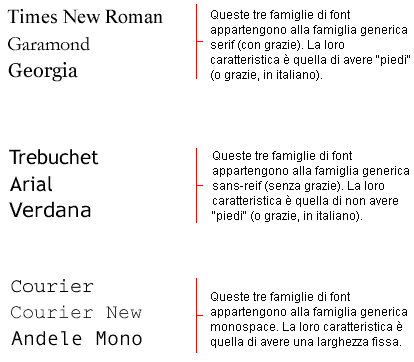
- Le famiglie generiche possono essere descritte meglio come gruppi di nomi di famiglie con caratteristiche uniformi. Un esemio è il sans-serif (in italiano, senza grazie), che è la collezione dei font senza le cosiddette grazie, o "piedi".
Di seguito vengono illustrate le differenze:

Quando fai la lista dei font per il tuo sito web, inizia con i font più usati e segui con alcuni font alternativi. E' raccomandabile terminare la lista con il nome di una familia generica di font. In questo modo la pagina potrà essere visualizzata ocn un font della stessa famiglia generica, nel caso in cui tutti i font listati non fossero disponibili.
Un esempio di lista di priorità dei font potrebbe essere fatta così:
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif;}
I titoli marcati con <h1> verranno visualizzati con il font "Arial". Se questo font non è stato istallato sul computer dell'utente, allora verrà utilizzato al suo posto il font "Verdana". Se entrambi questi font non sono disponibili, i titoli verranno visualizzati utilizzando un font della famiglia sans-serif.
Nota come il nome del font "Times New Roman" contiene degli spazi e per questo motivo viene messo tra doppi apici.
Stile del font [font-style]
La proprietà font-style definisce lo stile normale, italico o obliquo del font scelto. Nell'esempio sotto tutti i titoli marcati con <h2> verranno visualizzati in italico.
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif; font-style: italic;}
Variante del font [font-variant]
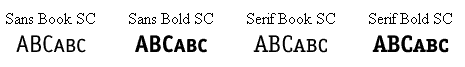
La proprietà font-variant viene usata per scegliere tra le varianti normal o small-caps di un font. Un font small-caps è un font font che usa tutte lettere maiuscole di dimensioni leggermente più piccole, al posto delle lettere minuscole. Confuso? Guarda questo esempio:

Se viene assegnato a font-variant il valore small-caps e non è disponibile nessun font small-caps il browser molto probabilmente mostrerà il testo tutto maiuscolo.
h1 {font-variant: small-caps;}
h2 {font-variant: normal;}
Peso del font [font-weight]
La proprietà font-weight descrive il grado di neretto, o "di pesantezza", che dovrebbe avere il font. Un font può essere sia normal che bold. Alcuni browser supportano anche l'uso di una serie di numeeri tra 100 e 900 (in centinaia) per descrivere la pesantezza di un font.
p {font-family: arial, verdana, sans-serif;}
td {font-family: arial, verdana, sans-serif; font-weight: bold;}
Dimensione del font [font-size]
La dimensione di un font viene definita con la proprietà font-size.
Per descrivere le dimensioni di un font si può scegliere tra diverse unità di misura (per esempio, pixel e percentuali). In questo tutorial ci focalizzeremo sulle unità più utilizzate comunemente e più appropriate, mostrate negli esempi:
h1 {font-size: 30px;}
h2 {font-size: 12pt;}
h3 {font-size: 120%;}
p {font-size: 1em;}
C'è una sola differenza chiave tra le quattro unità elencate sopra. Le unità 'px' e 'pt' indicano dimensioni assolute per il font, mentre '%' e 'em' permettono all'utente di ridimensionare il font come preferiscono. Molti utenti sono diversamente abili, anziani o semplicemente vedono poco o hanno un monitor di qualità scadente. Per far si che il web sia accessibile a tutti, dovresti usare le unità ridimensionabili come '%' o 'em'.
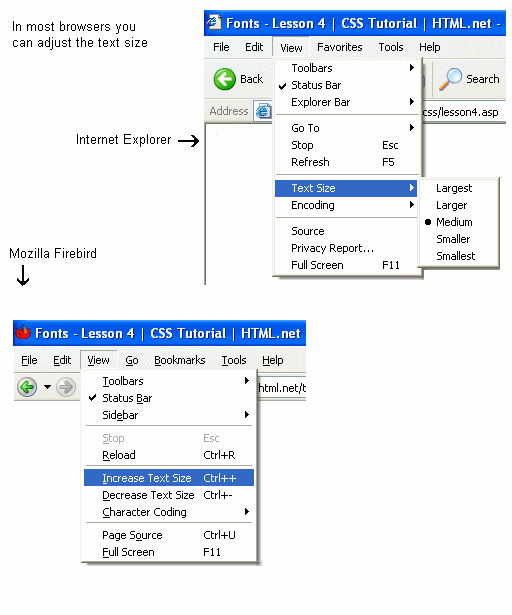
Di seguito puoi vedere come si ridimensiona un testo con Mozilla Firefox e Internet Explorer. Prova da solo - bella caratteristica, non credi?

Raggruppamento [font]
Usando la proprietà font è possibile raggruppare tutte le diverse proprietà dei font in una sola.
Per sempio immagina queste quattro linee di codice usate per descrivere le proprietà del font per il tag <p>:
p {
font-style: italic;
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
}
Usando la proprietà per il raggruppamento il codice sarà semplificato:
p {
font: italic bold 30px arial, sans-serif;
}
L'ordine dei valori per font è:
font-style | font-variant | font-weight | font-size | font-family
Riepilogo
In questa lezione hai imparato alcune delle possibilità relative ai font. Ricordati che uno dei vantaggi principali nell'usare i CSS per specificare i font è quello di poter cambiare i font di tutto il sito in una volta sola, in pochi minuti. I CSS ti permettono i guadagnare tempo e ti semplificano la vita. Nella prossima lezione guarderemo il testo.
